Getting Started
Conjure's GraphQL API is available to all users. It already has several apps and hacks built off it, using both OAuth applications and personal access tokens.
Proper documentation is coming, but here is a guide to get you up and running with personal access tokens.
As Conjure's has a GraphQL API, you can view the generated documentation using an appropriate client, such as Insomnia. Go ahead and download it from that link and open it up.
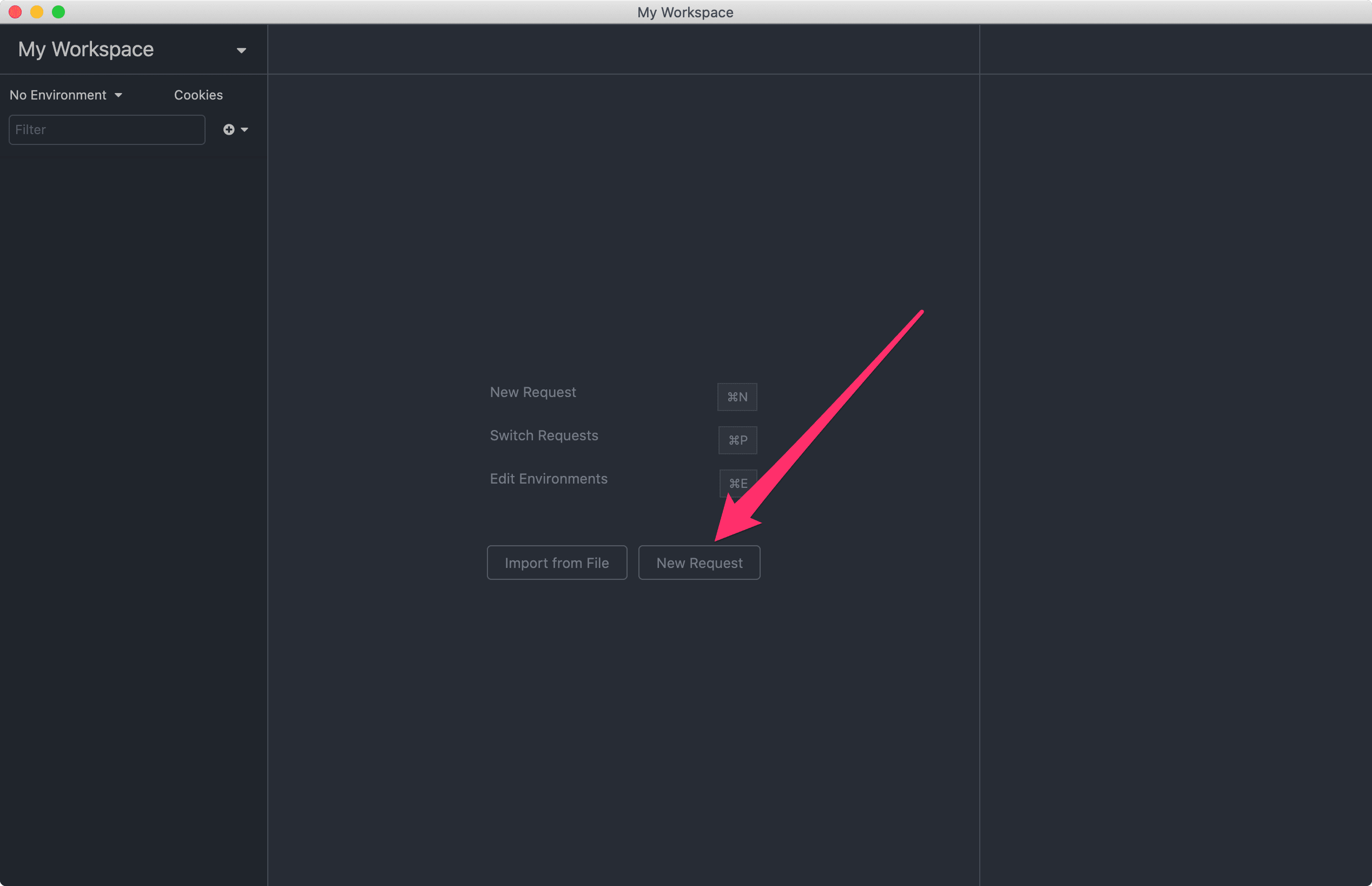
Start off a new blank workspace and click the "New Request" button.

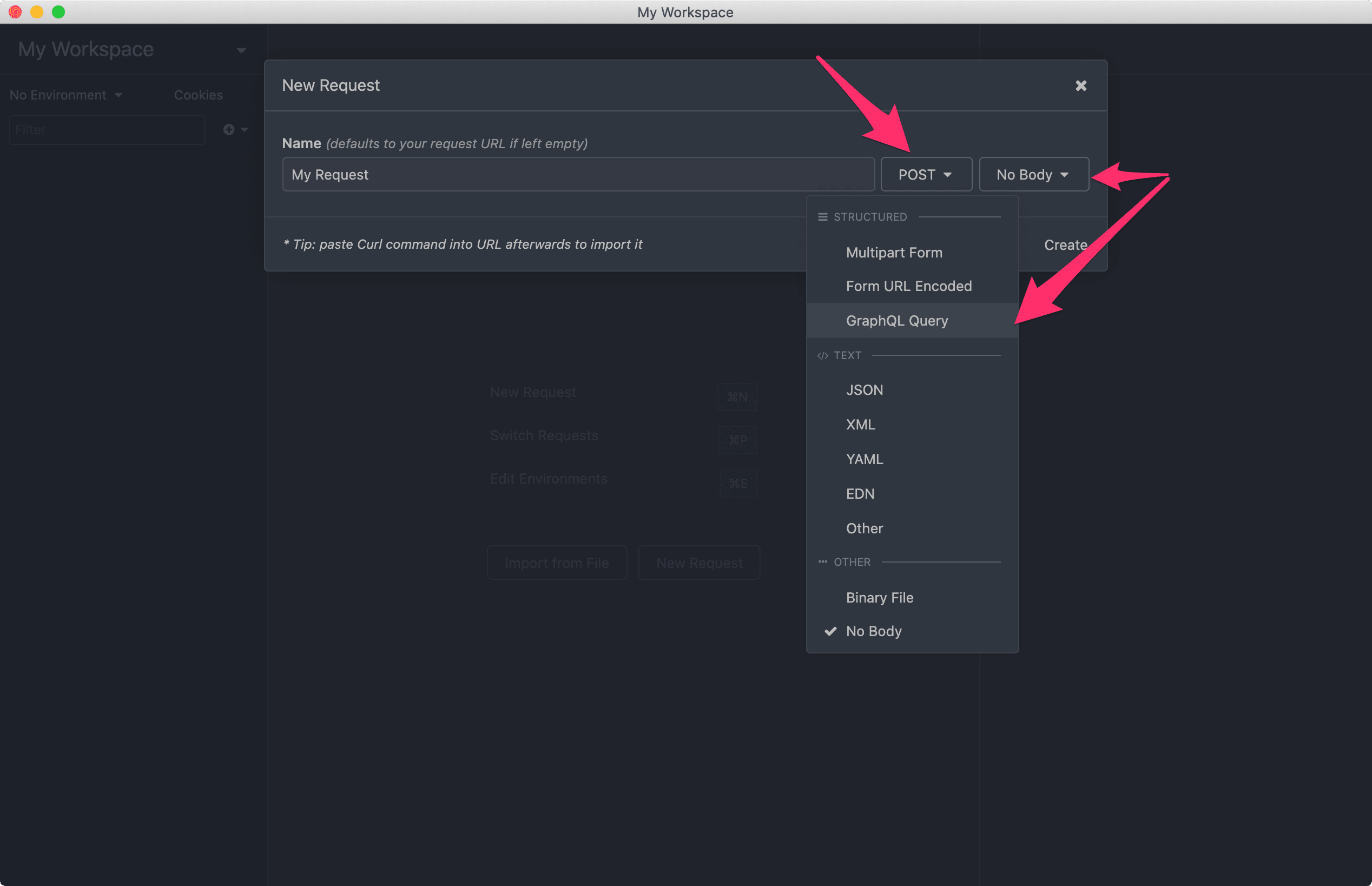
Select the "POST" method and select "GraphQL Query" for body, then smash that "Create" button.

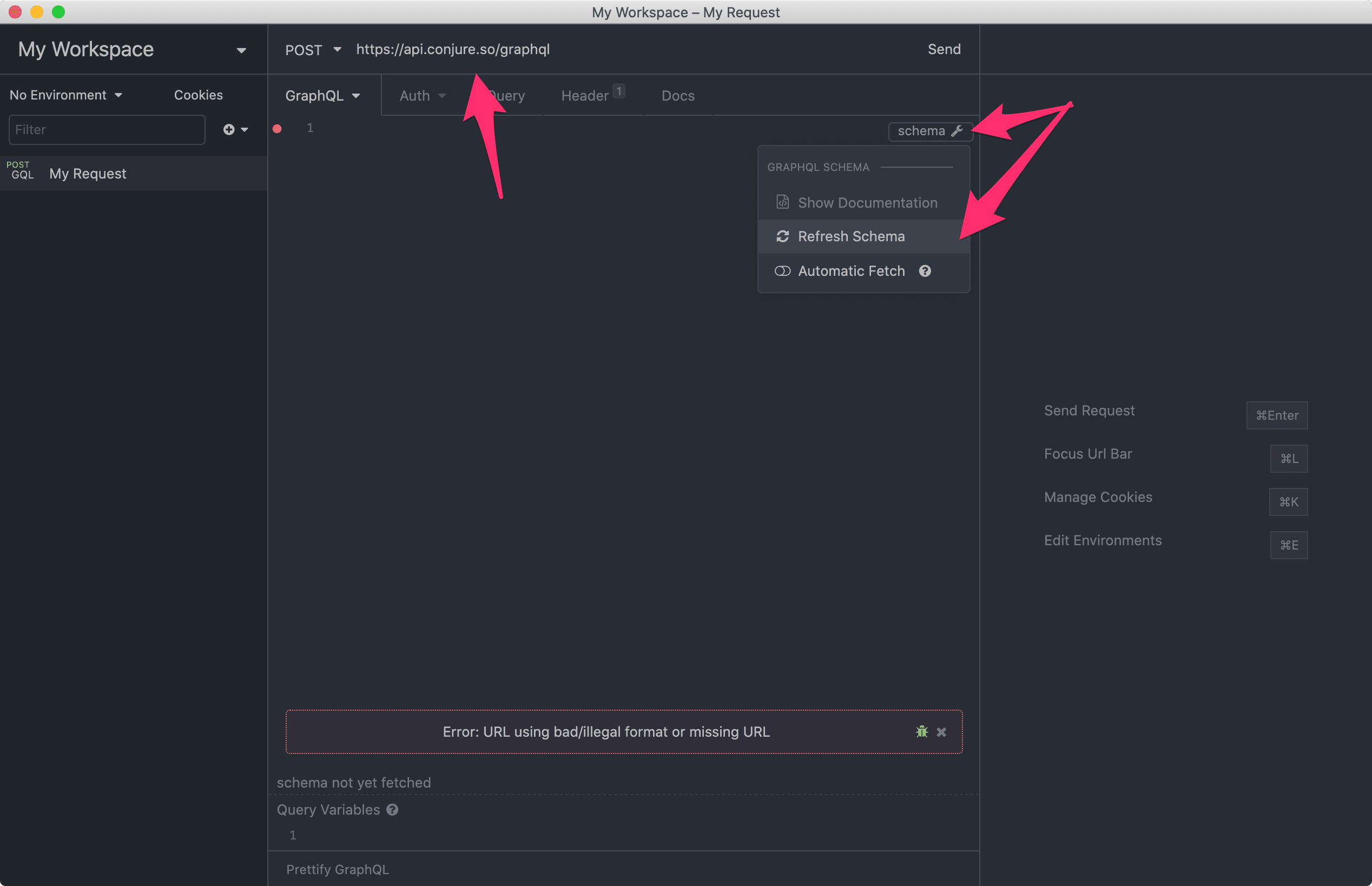
Set the URL to "https://api.conjure.so/graphql", then click the "Schema" button, then on the dropdown press "Refresh Schema".

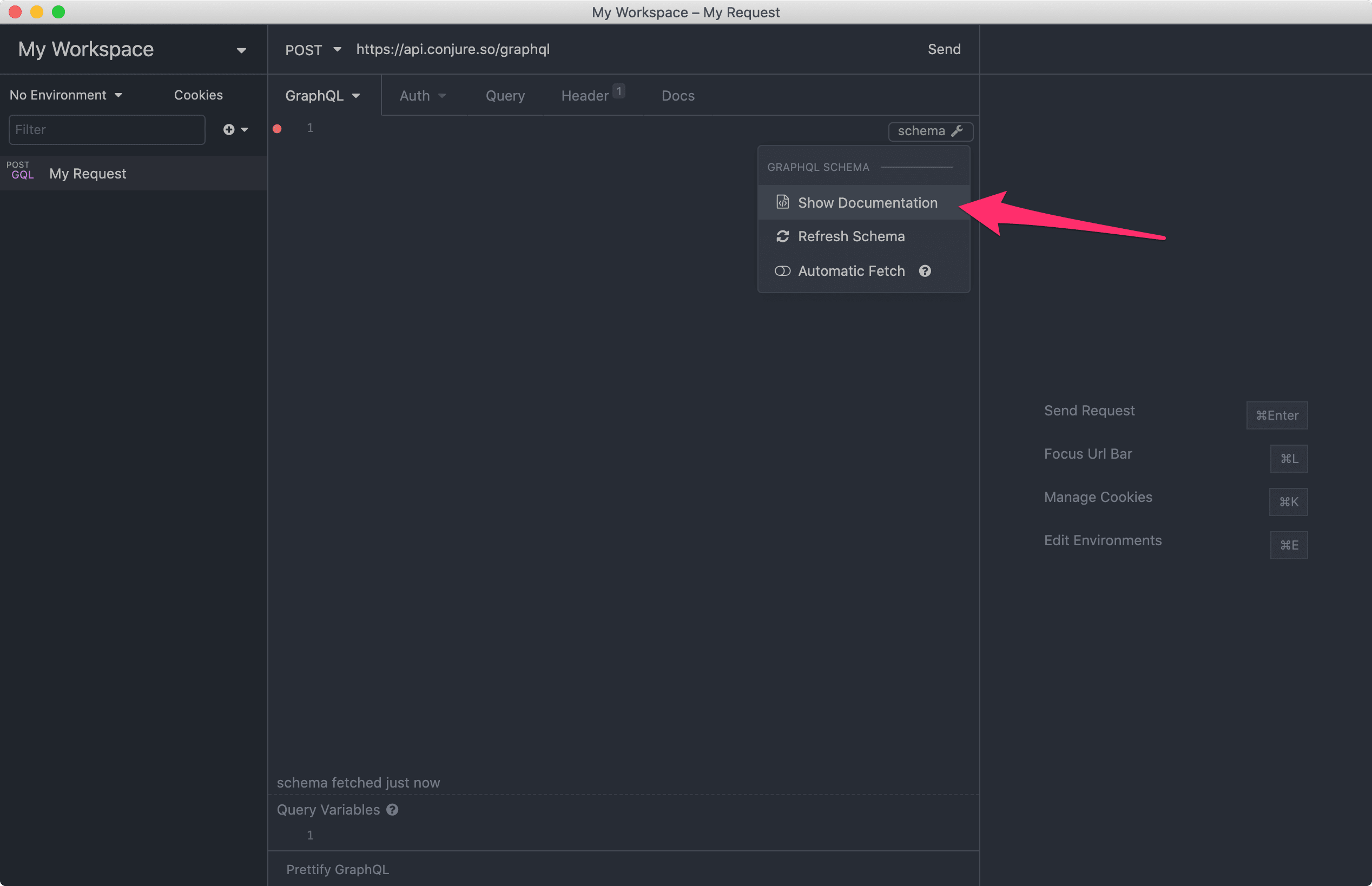
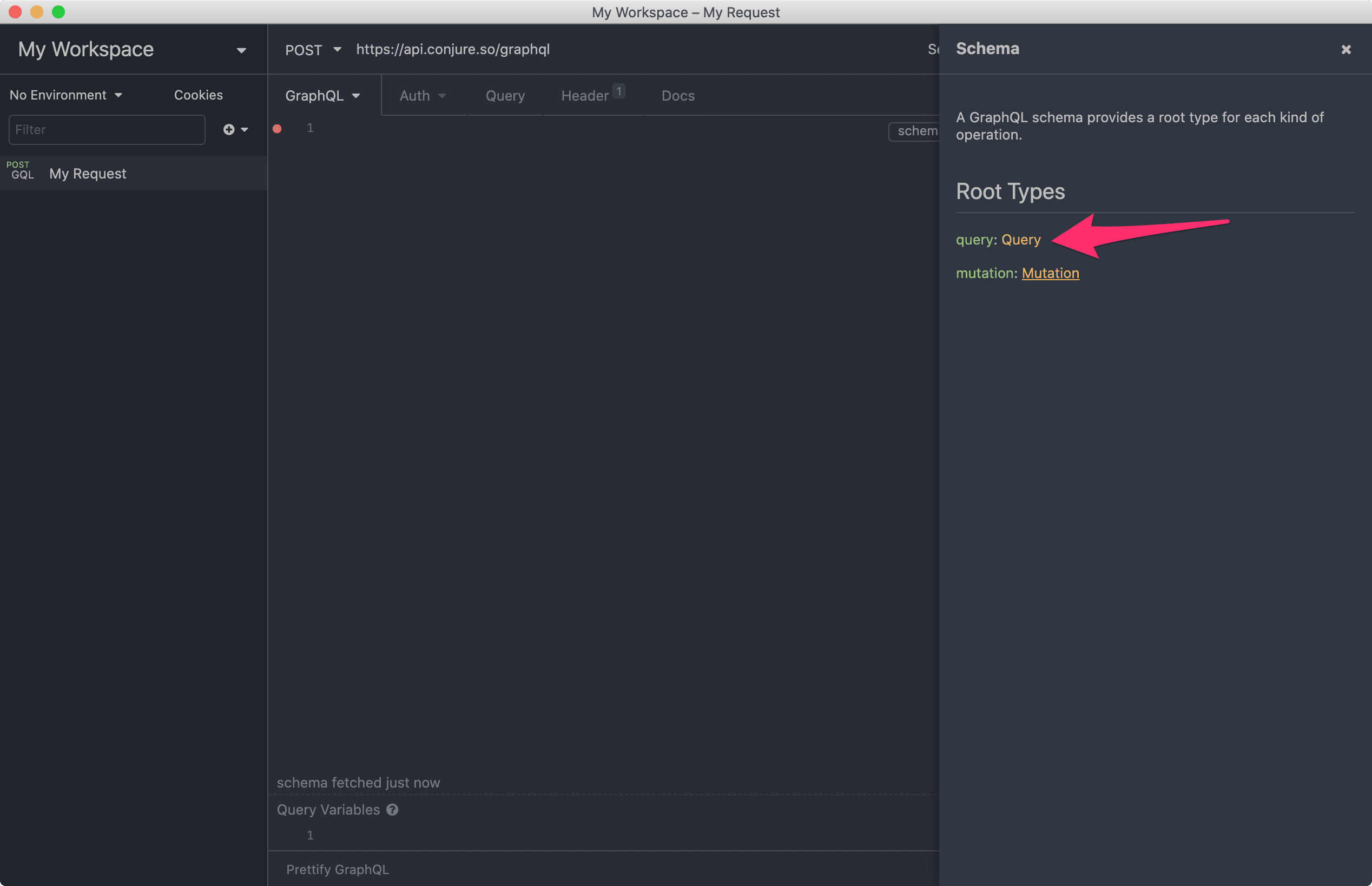
Once the schema is finished refreshing, the "Show Documentation" button will become enabled, go ahead and click it.

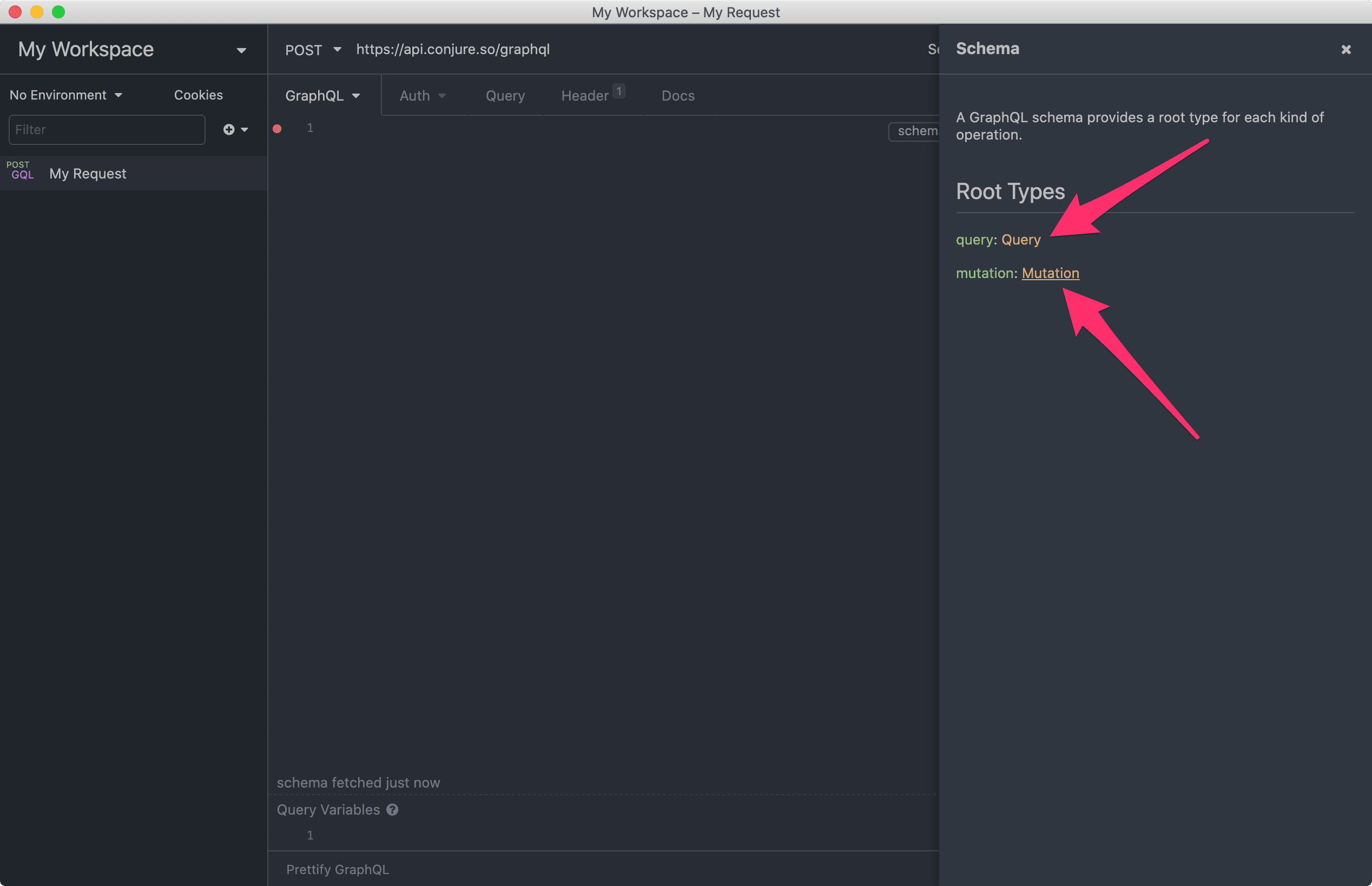
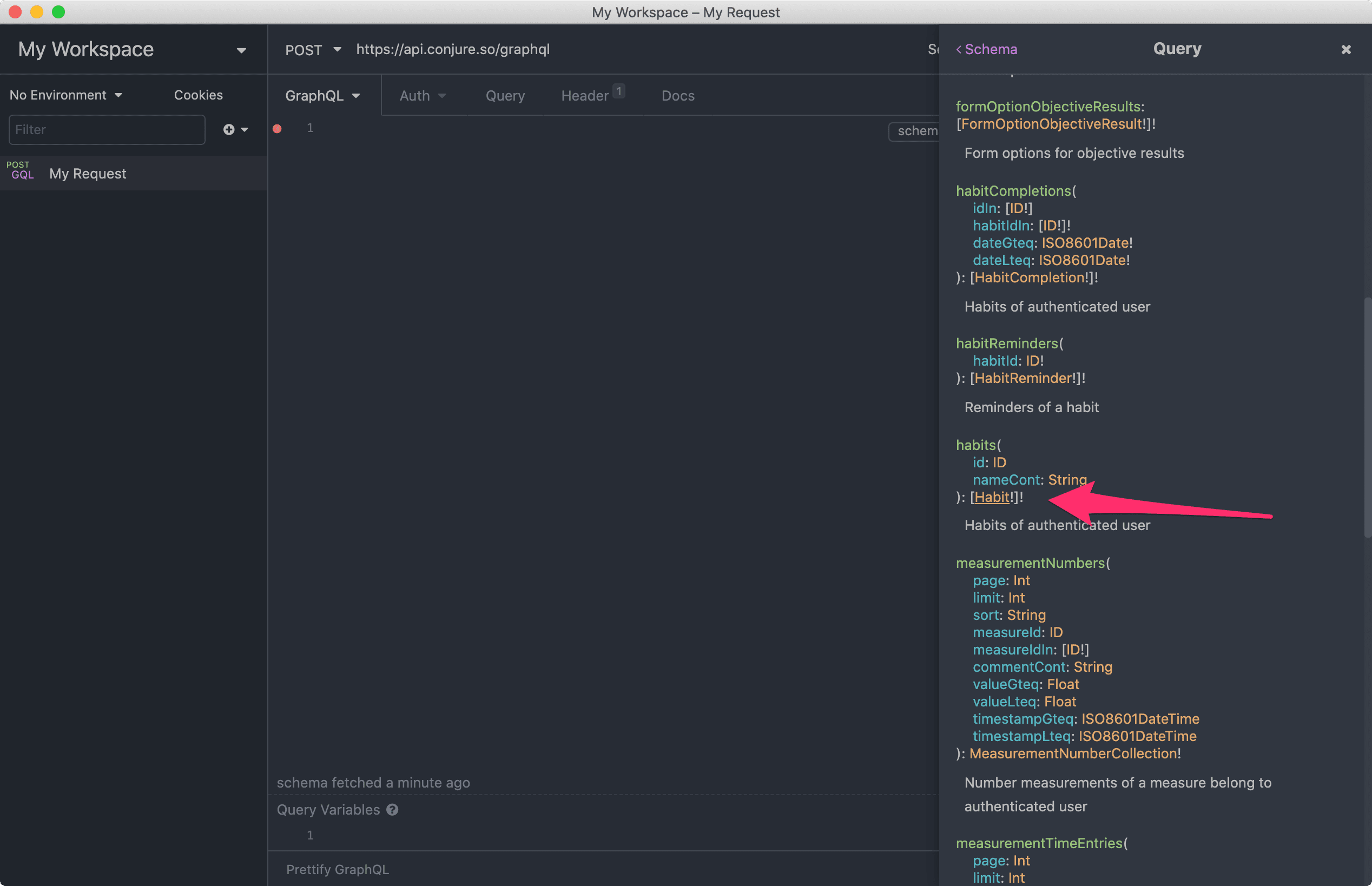
Now on the right side bar, you will see the GraphQL API documentation. You can click the orange link text to drill down into the different queries (reading data), mutations (writing data) and various data types.

Authorization
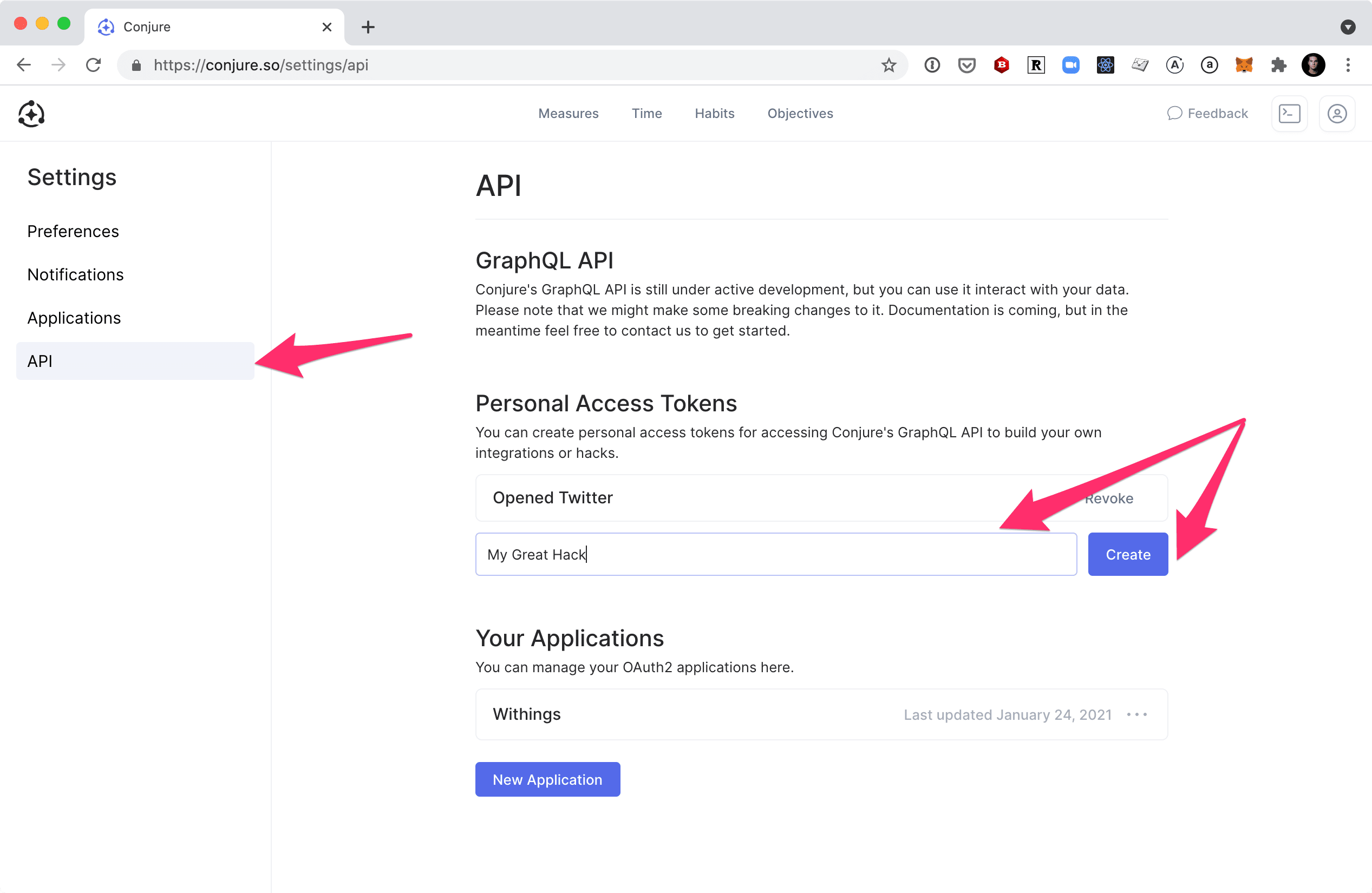
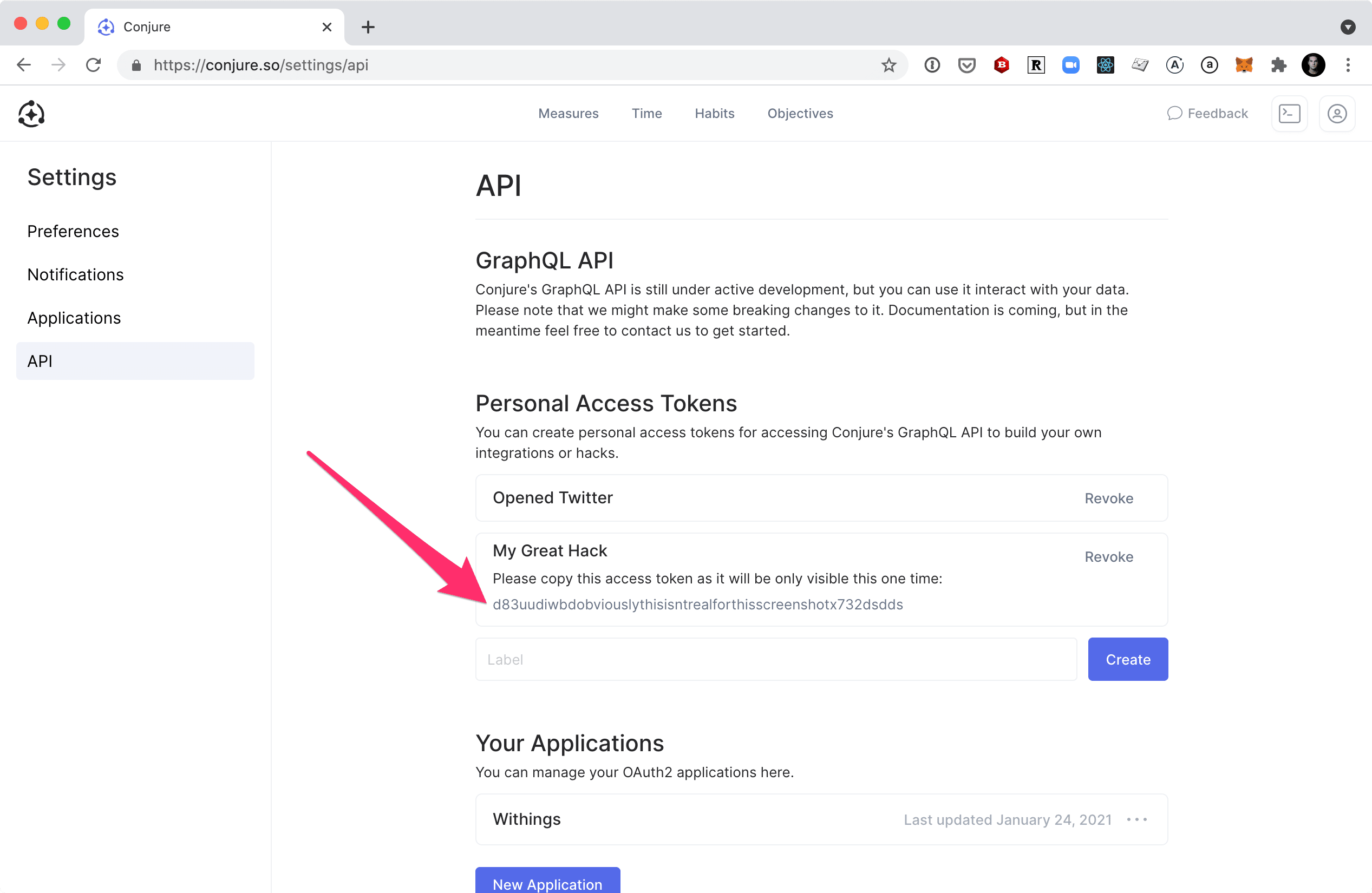
We'll list your habits now, first off we need a Personal Access Token in order to authenticate the requests, to do this in Conjure go to "Settings" and then "API" (link). Create a Personal Access Token and copy the resulting access token (it'll only be shown that one time, so note it properly).


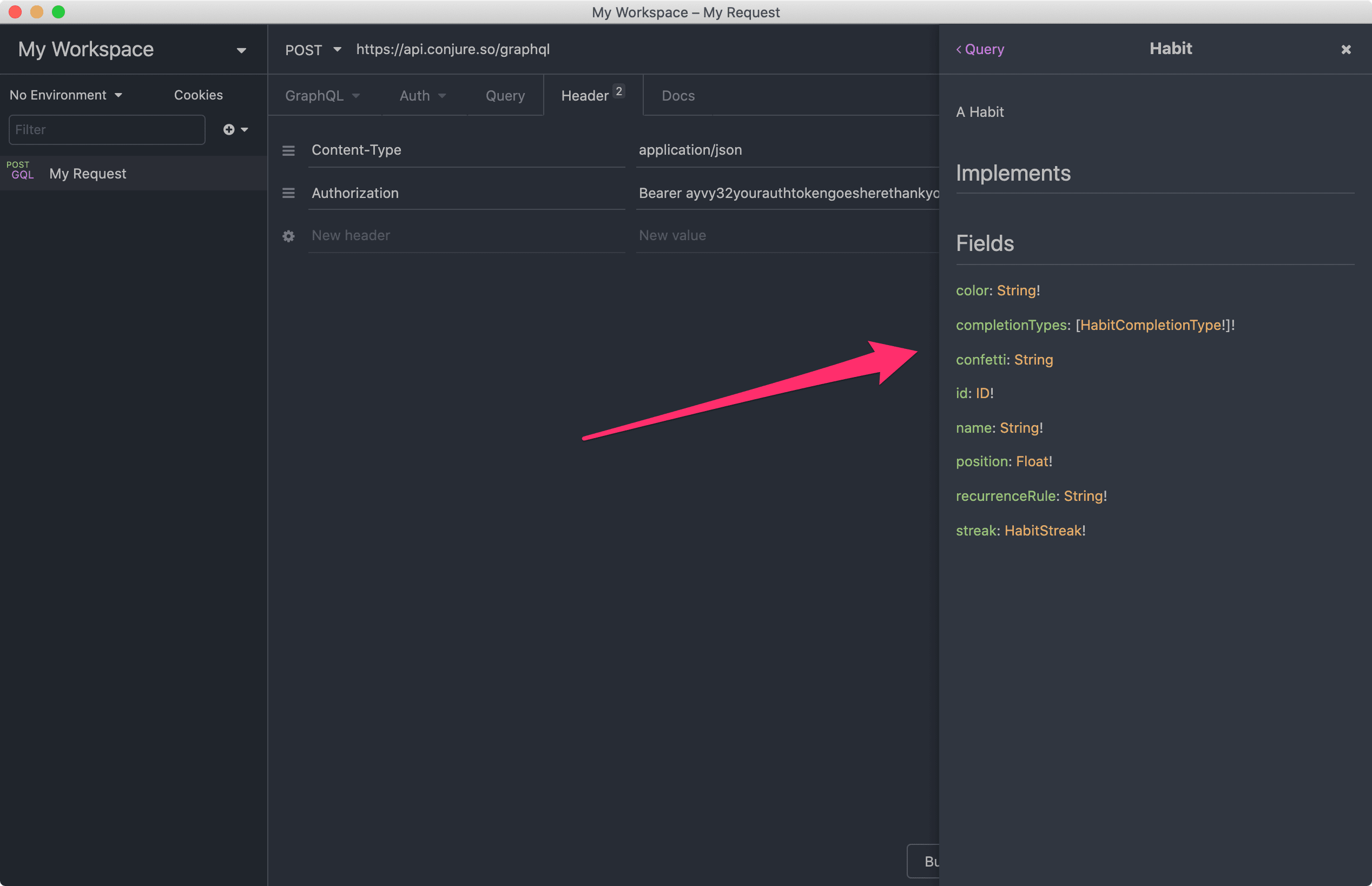
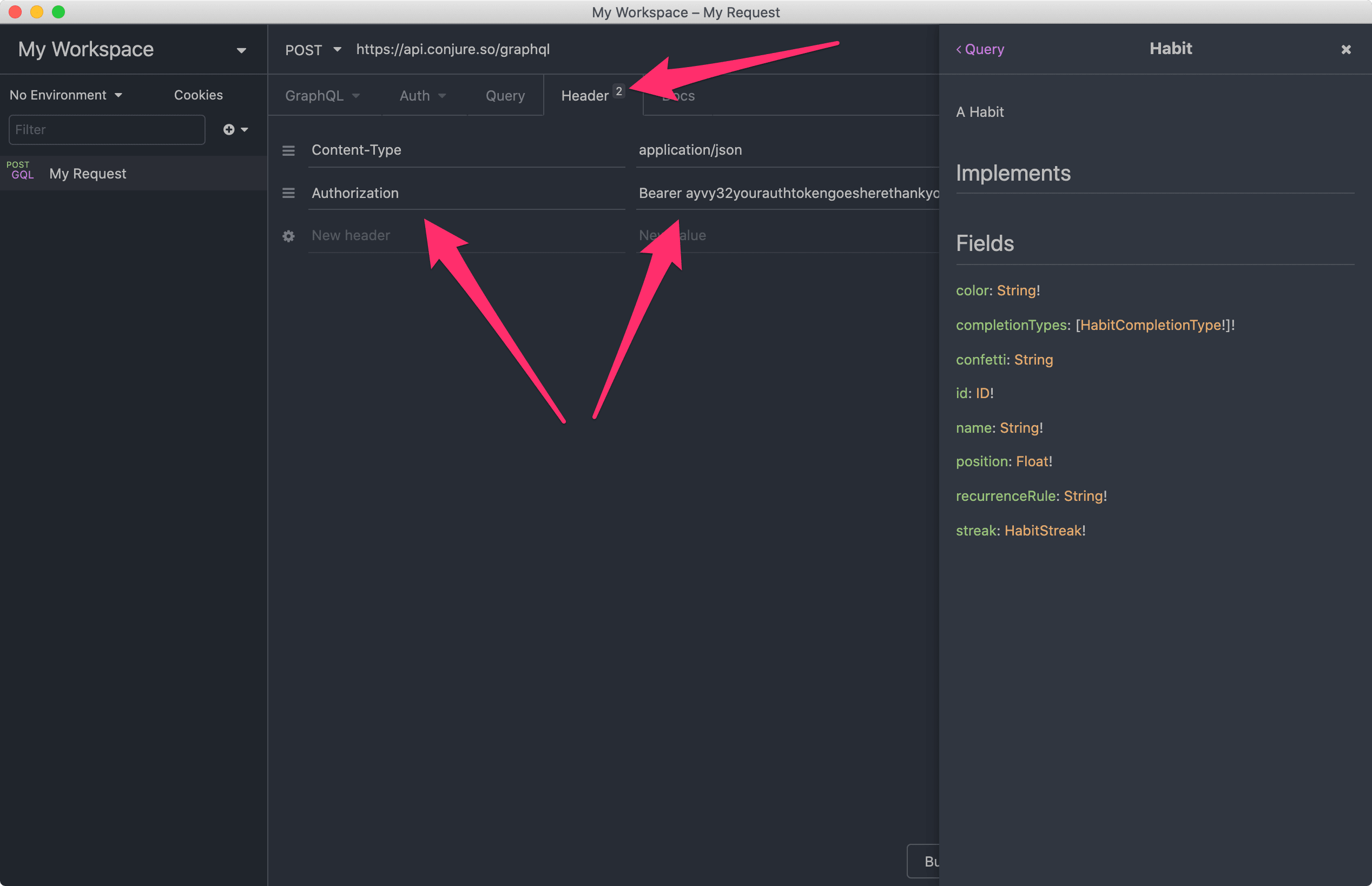
Go back to Insomnia, click the "Header" tab and add a new header "Authorization" with a value of "Bearer YOUR_ACCESS_TOKEN"

Now, click on the "GraphQL" tab. We can click on the documentation on right side bar to see what fields a Habit query returns, and compose our query.



Listing Habits
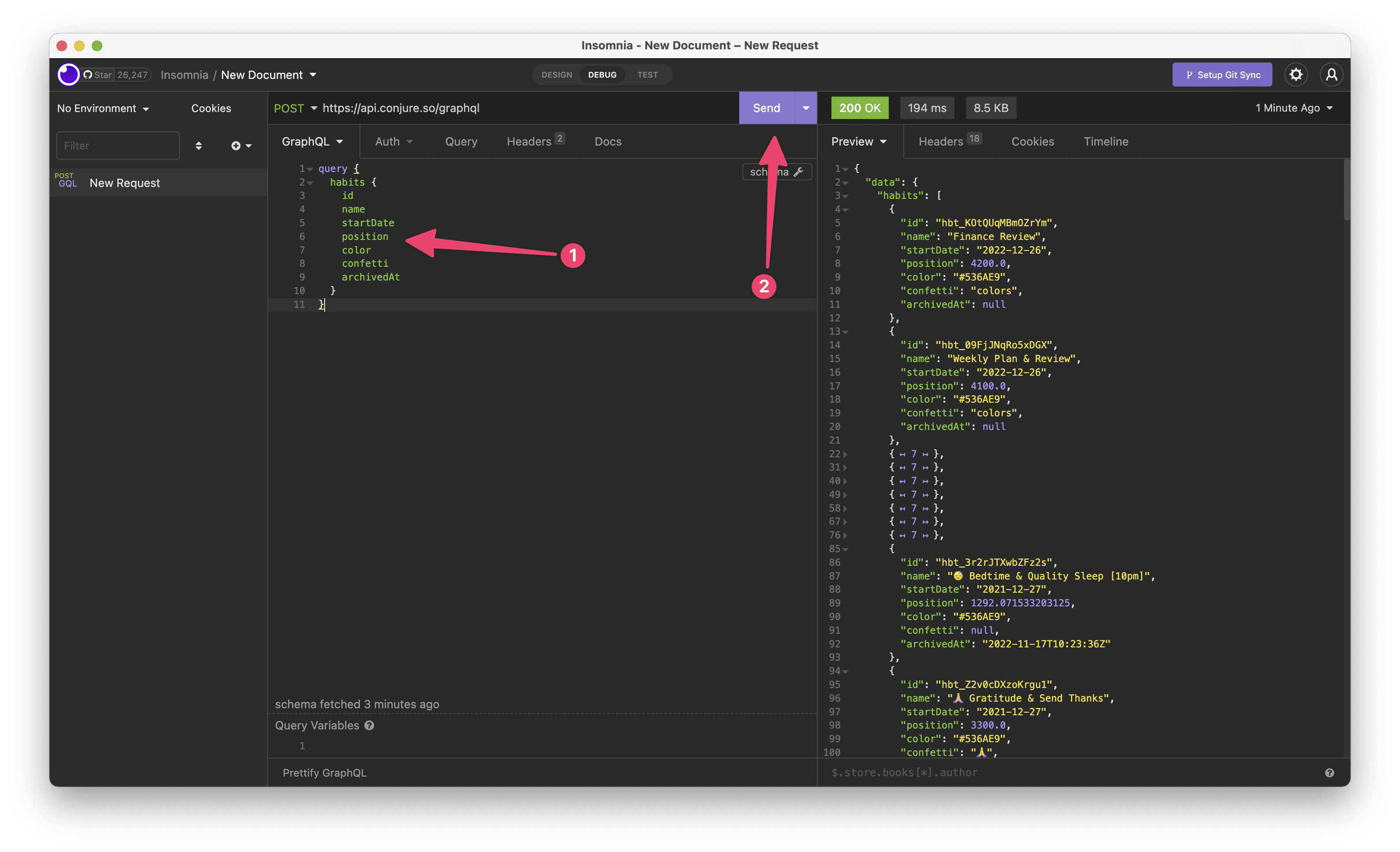
You can see the name of the query 'habits' and the various fields it returns. Paste the below snipper into the body area of the request and click "Send"
query {
habits {
id
name
startDate
position
color
confetti
archivedAt
}
}

Great! We now have our Habits!
Now say we want to create a measurement for a Time Entry Measure.
Listing Measures
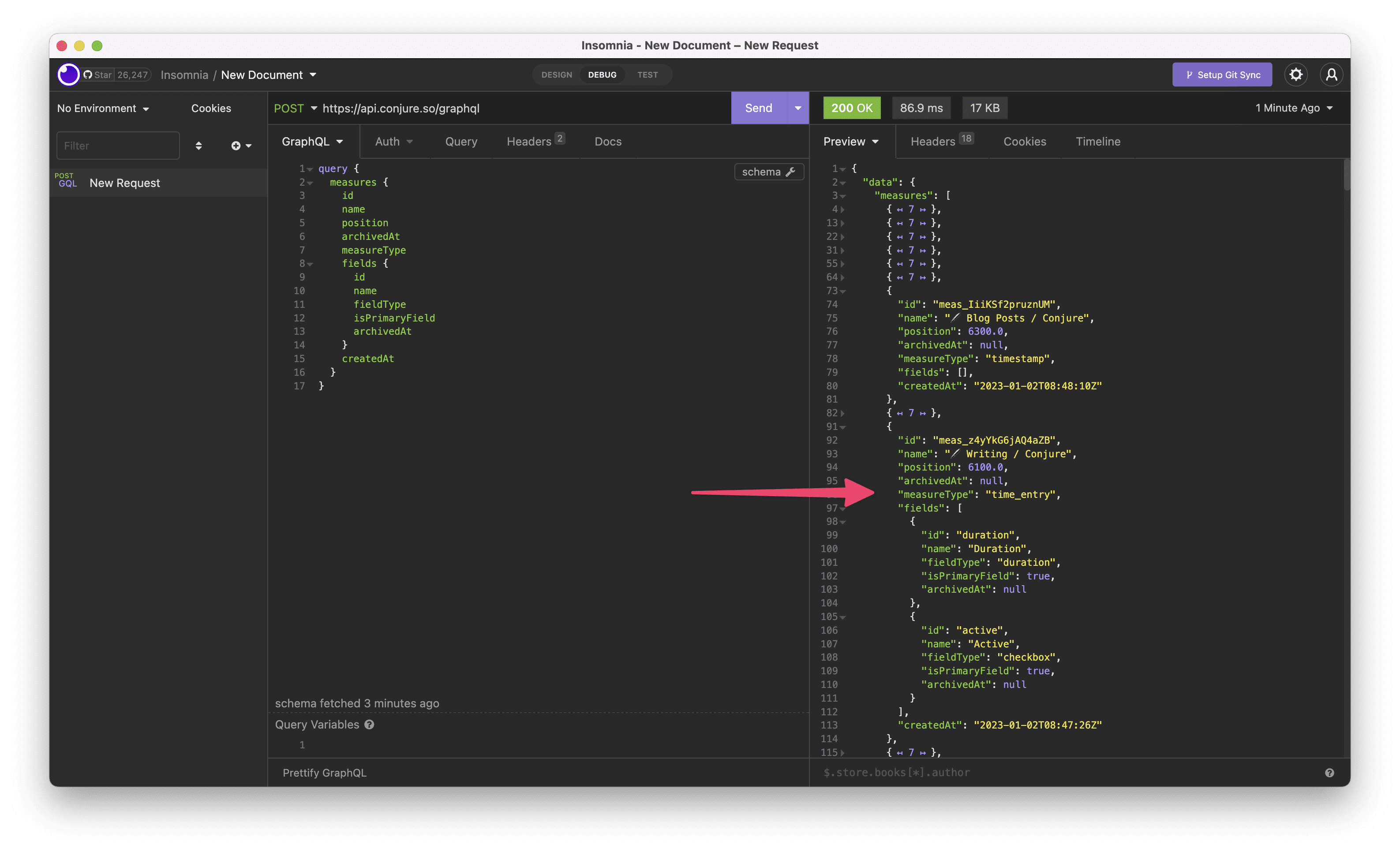
First we'll list our Measures. Similar to above, use the following query:
query {
measures {
id
name
position
archivedAt
measureType
fields {
id
name
fieldType
isPrimaryField
archivedAt
}
createdAt
}
}

Find your desired Measure in the results and note it's id and it's fields.
Creating Measurements
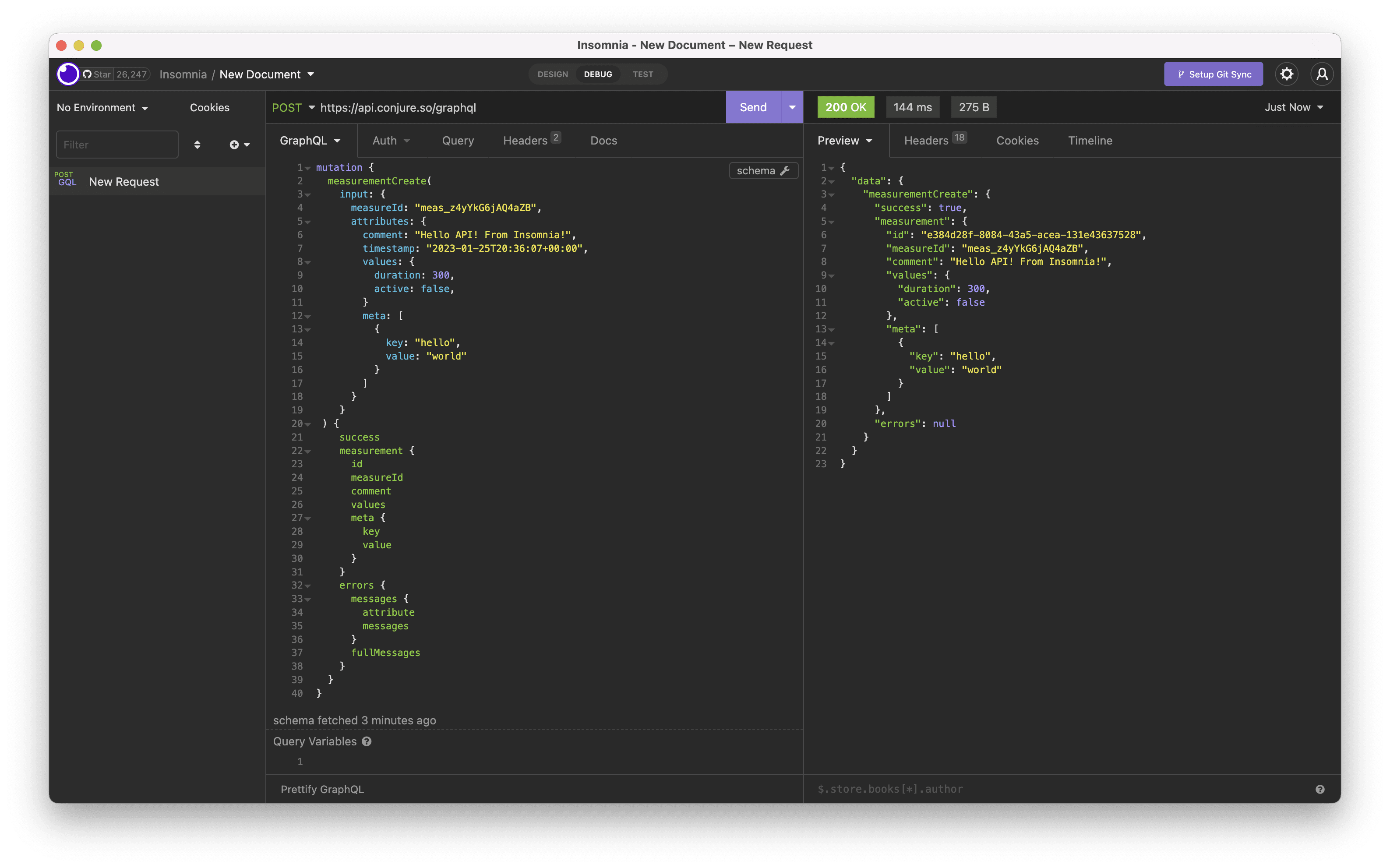
To a create a Measurement for a Measure, modifying the following snippet in the body area and then click "Send".
measureIdshould be replaced with your Measure id from aboveattributes.timestampis an ISO8601 date time and is timezone awareattributes.valuesuses the ids from the Measure'sfieldsfrom abovemetais optional, you can exclude it if you don't need meta data on the Measurement
mutation {
measurementCreate(
input: {
measureId: "meas_replacethis",
attributes: {
comment: "Hello API! From Insomnia!",
timestamp: "2023-01-25T20:36:07+00:00",
values: {
duration: 300,
active: false,
}
meta: [
{
key: "hello",
value: "world"
}
]
}
}
) {
success
measurement {
id
measureId
comment
values
meta {
key
value
}
}
errors {
messages {
attribute
messages
}
fullMessages
}
}
}

Inspecting Web App Requests
While Insomnia will show you documentation on available Queries, Mutations, Types and Fields, an alternative approach, is just to copy a request the web app makes and tweak it.
Enabling Full Requests
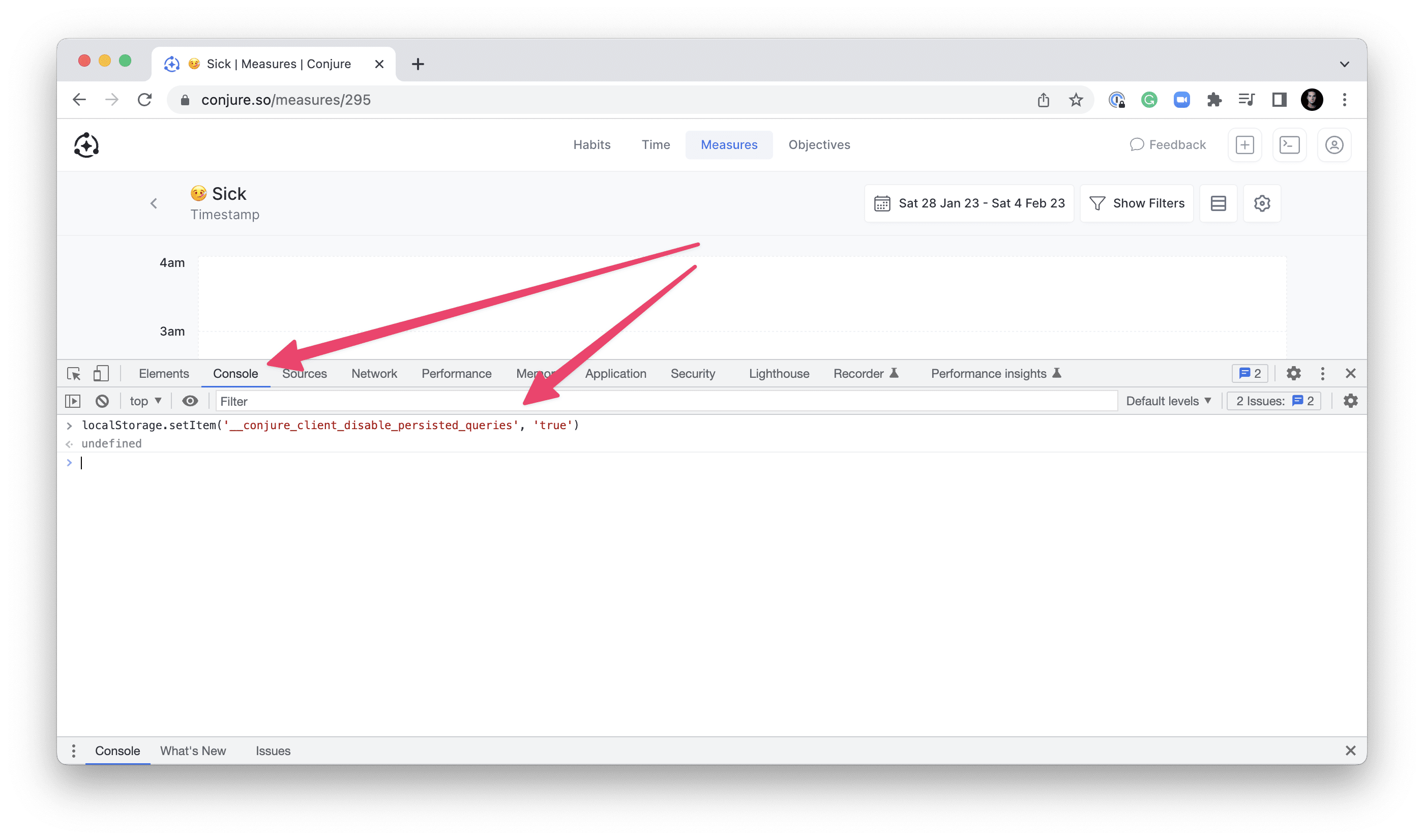
Important! In order to see full requests, you must first disable Conjure's use of Persisted Queries (used to improve request times) by opening the Chrome Web Inspector (right click the page and click "Inspect"), clicking the Console tab and pasting the following:
localStorage.setItem('__conjure_client_disable_persisted_queries', 'true')

Then refresh the page. If you have the Console still open, you'll see a message like:
[Conjure][client] NOTE: Persisted Queries are disabled, remove '__conjure_client_disable_persisted_queries' in LocalStorage and reload to re-enable
When you are done the below, you can re-enable Persisted Queries (for improved request times again) with:
localStorage.removeItem('__conjure_client_disable_persisted_queries')
and then refresh the page.
Inspecting Requests
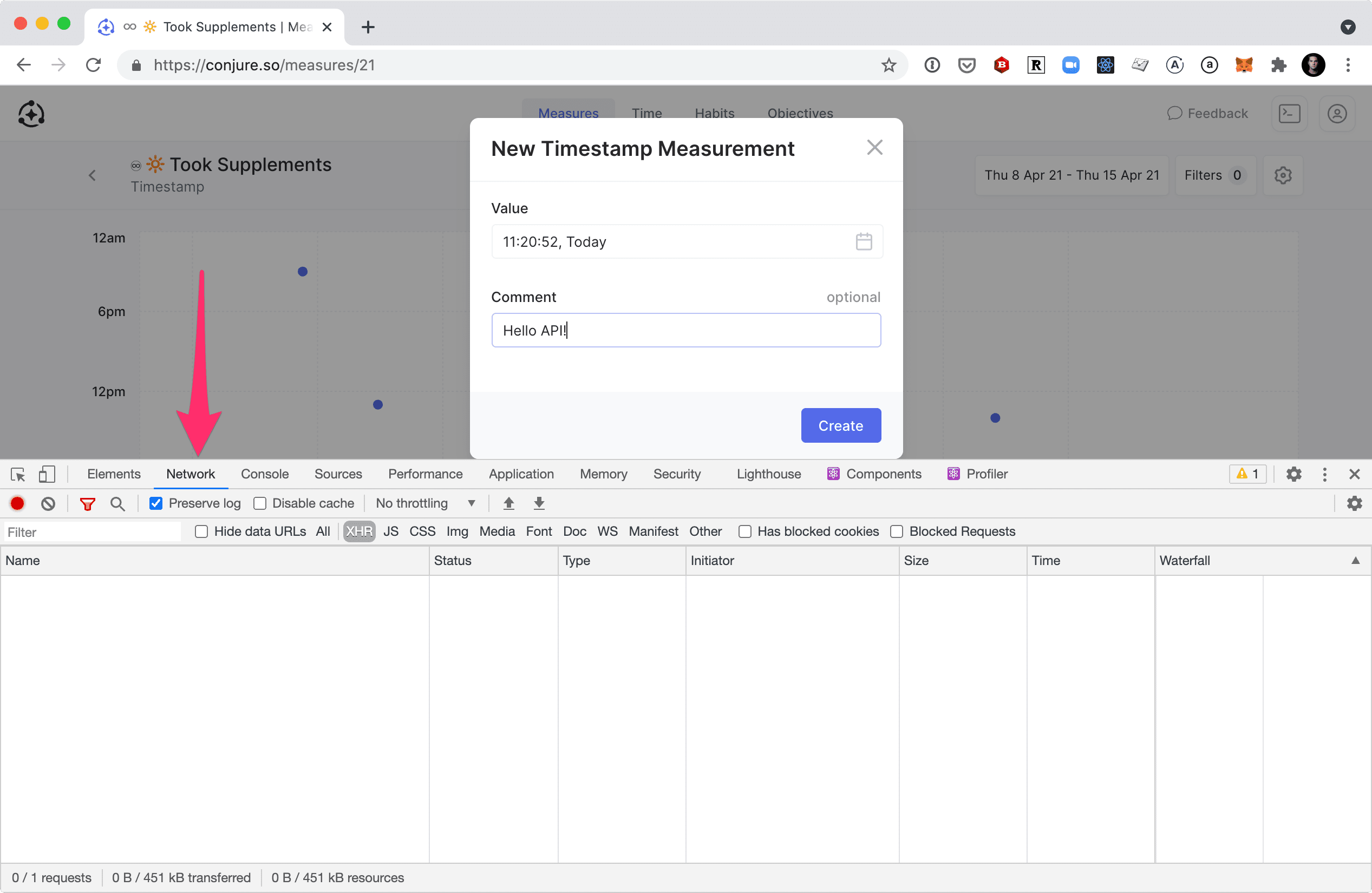
Go to a measure in the web app, click "New Measurement" to show the form dialog, then right click the page and click "Inspect" to show the Chrome Web Inspector. Click the "Network" tab in order to be able to see the request when the web app makes it.

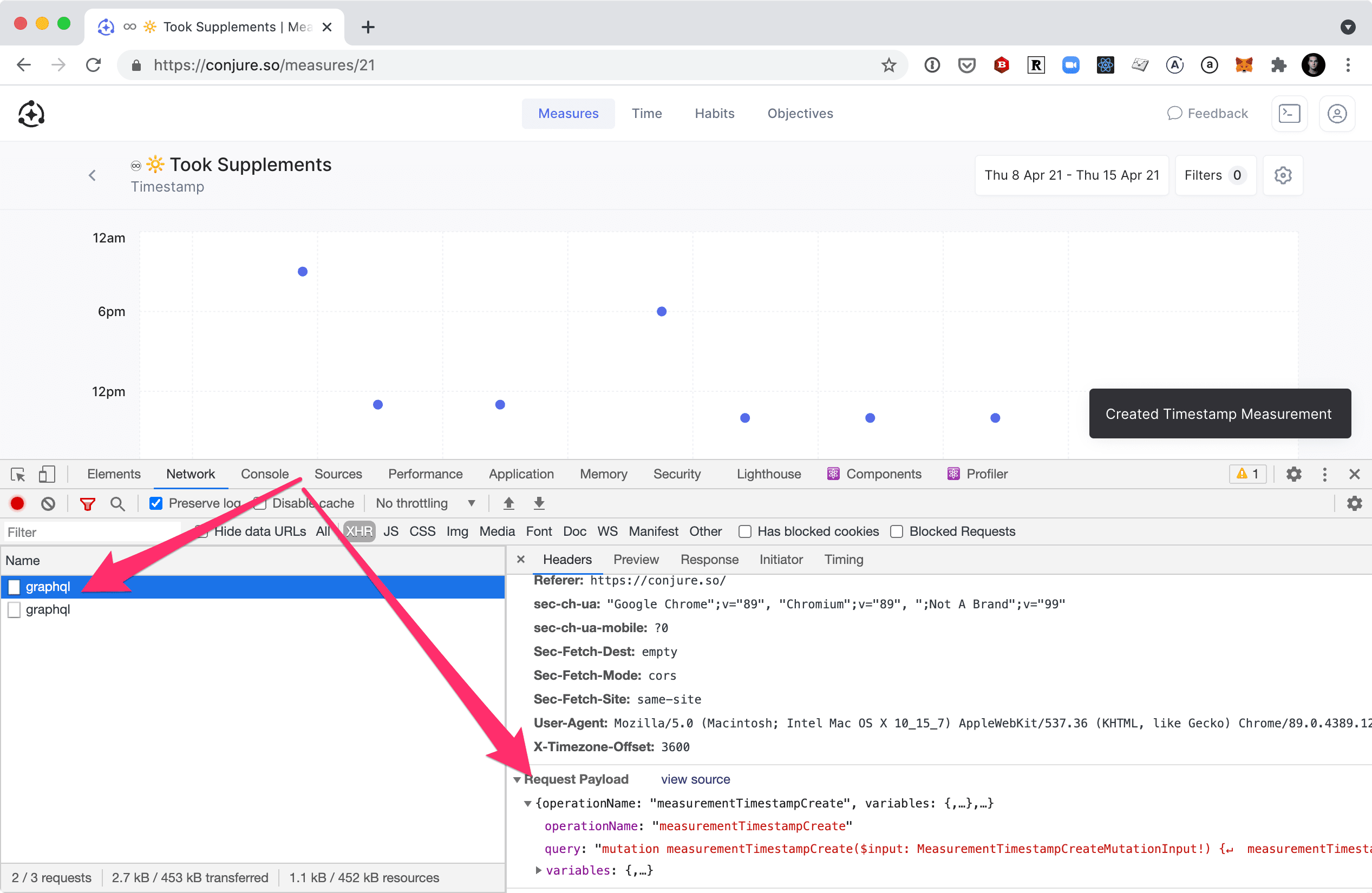
Click the "Create" button and you will see a new request, click it to open the request information in a right side bar and scroll down to "Request Payload" to see what was sent.

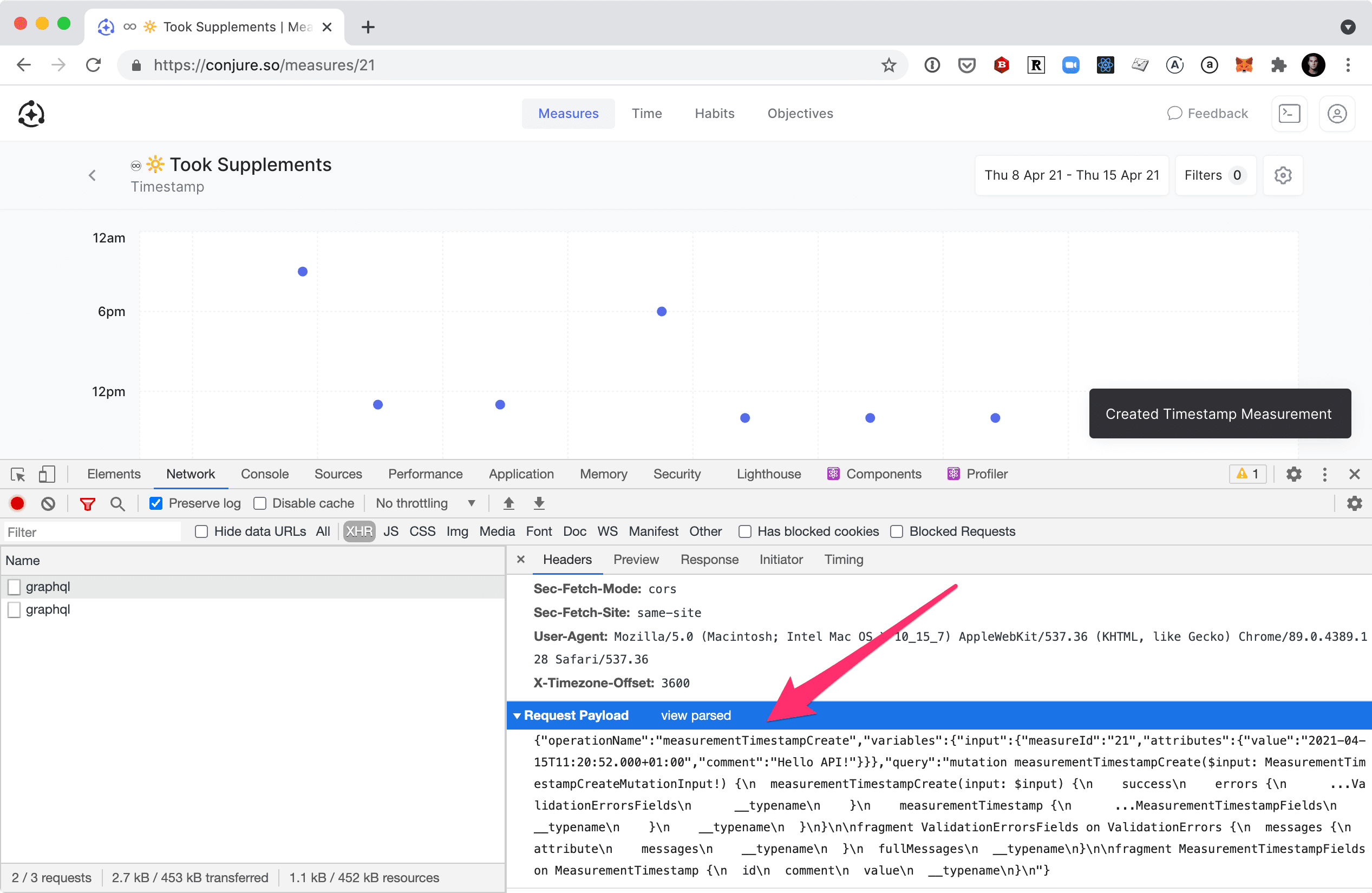
Click "view source" to see the request body as JSON.

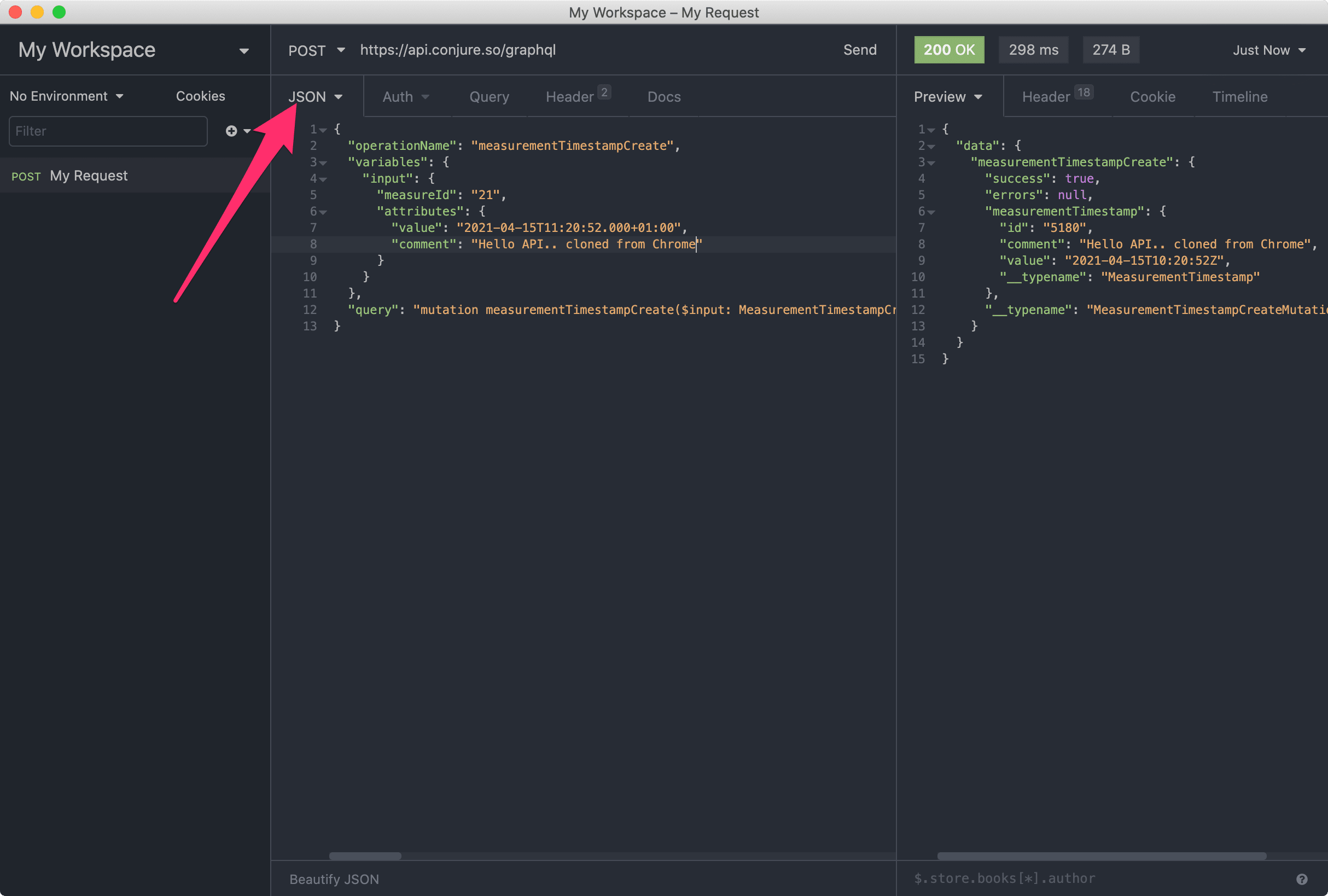
Highlight and copy the JSON request payload (you can format it nicely with JSONLint to make it more readable). Go back to Insomnia, click the "GraphQL" tab and select "JSON" from the dropdown, now paste the copied JSON request payload into the body area and edit the values accordingly.
{
"operationName": "measurementCreate",
"variables": {
"input": {
"measureId": "meas_z4yYkG6jAQ4aZB",
"attributes": {
"timestamp": "2023-01-25T23:59:07.000+00:00",
"comment": "Hello API... cloned from Chrome",
"values": {
"duration": 300,
"active": false
}
}
}
},
"query": "mutation measurementCreate($input: MeasurementCreateMutationInput!) {\n measurementCreate(input: $input) {\n success\n errors {\n ...ValidationErrorsFields\n __typename\n }\n measurement {\n ...MeasurementFields\n __typename\n }\n __typename\n }\n}\n\nfragment ValidationErrorsFields on ValidationErrors {\n messages {\n attribute\n messages\n __typename\n }\n fullMessages\n __typename\n}\n\nfragment MeasurementFields on Measurement {\n id\n measureId\n measureType\n comment\n timestamp\n timestampRelative\n timestampOffset\n values\n meta {\n key\n value\n __typename\n }\n createdAt\n updatedAt\n __typename\n}\n"
}

This approach can be copied for any action in the Conjure web app, including:
- Creating and editing Time Entries from the Time View
- Completing a Habit
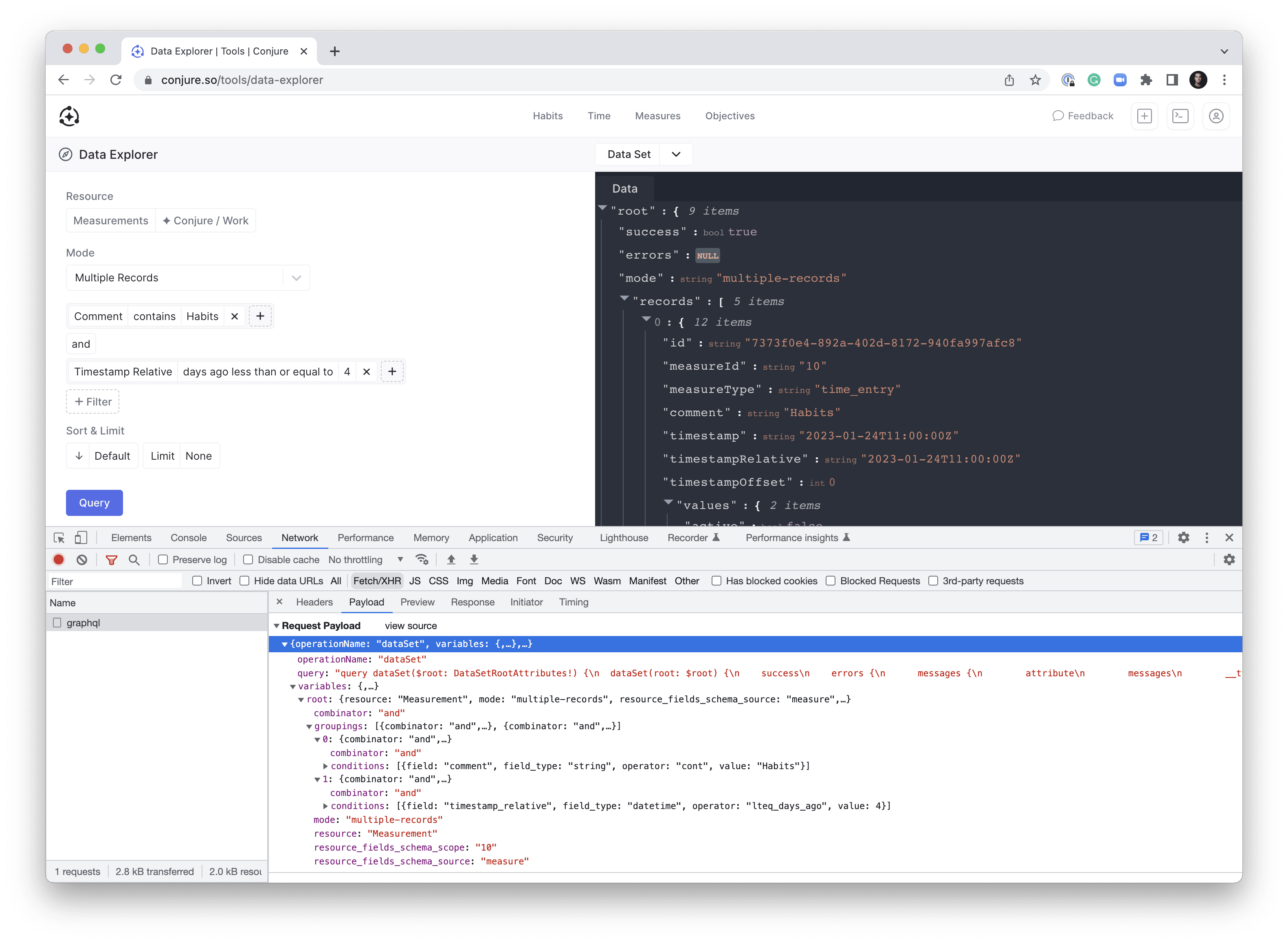
- Querying Measurements with the Data Explorer

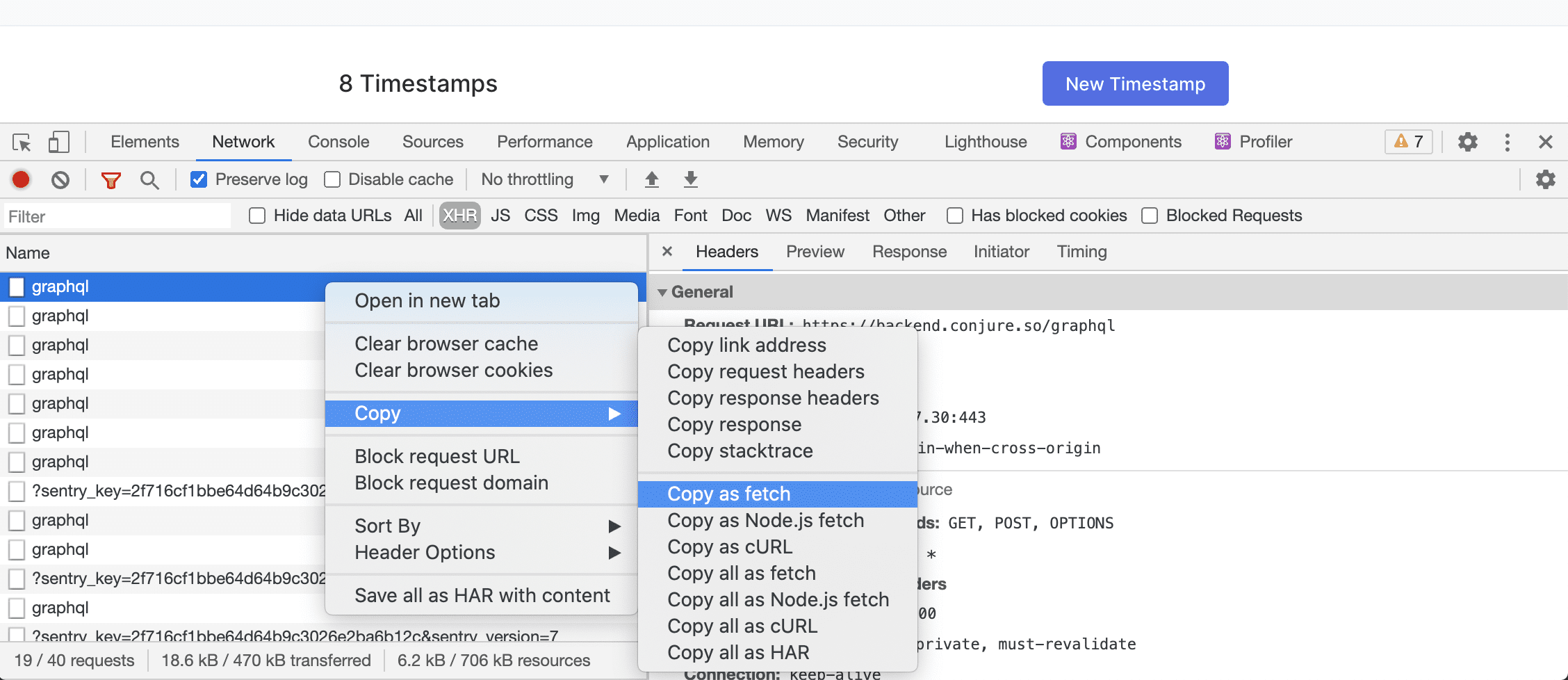
With the Chrome Web Inspector, you can right click the request also and copy it for JS (fetch), cURL or others, to get generated code, which you can then tweak.

When you are finished, if needed, remember to re-enable Persisted Queries (for improved request times again) with following in the Chrome Web Inspector Console tab:
localStorage.removeItem('__conjure_client_disable_persisted_queries')
and then refresh the page.